2019/05/31
2019/05/31Webアプリのプロトを作る
Webアプリのプロトタイプを作っていきます。ここでサイトのデザインについても考えます。
- FirebaseでWebアプリを作る
- 要件を考える
- 仕様を考える
仕様書については別で管理したいので記事には書きませんでした。 - プロトを作る
- 実装する
- テスト
- 使ってみる
- 公開する
- 効果や状況を確認
- カイゼンする
大体の場合は、どんなデザインにするかの「デザインカンプ」をデザイナーさんに作ってもらいます。 そしてUIデザイナーやフロントエンドエンジニアが、操作や挙動についてクライアントとのすり合わせと構築時の詳細な部分の指示・認識合わせのために「プロトタイプ」を作ると思います。
他にも「ワイヤーフレーム」とかもあります。デザインカンプの前に内部的に作られるものと思います。現場によってこの辺のフローは大きく異なります。周りに合わせて柔軟に吸収しましょう。
今回はプロトタイプとデザインカンプは一緒なものとして準備します。 丁寧にそれぞれ作りたいところですが時間がかかります。デザインカンプを作りプロトタイプとしても扱うつもりです。実際にブラウザで動くものは実際の構築時に初めて見ることになるでしょう。
デザインを考えるに当たって、エンジニアらしく仕様検討や概要を考慮しながら取り組めるとよいです。 「このデザインや機能はこうすれば実装できる」とか、「やろうと思えば作れるだろうけど時間かかるから避けよう」とか、勘が効くようになるのが目標です。
動作や挙動の確認については、実際に構築しながら確認していくことにします。
イメージを手描きで作る
まずは手描きで紙に書いてみましょう。ノートでもメモでも何でもいいです。頭の中に思い浮かべて、それを書き出していきます。最初から便利なソフトを使ってもいいのですが、頭の中を整理するためにも実際に手を動かして書いてみると良いです。最初は全然うまくかけませんが、やっているうちに楽しくなってくると思います。
線とかまっすぐ引けなくても大丈夫です。そのあたりは後でツールを使いましょう。一旦思っているイメージを紙に書きながら頭の中を整理するつもりで始めるのが大切です。自分の作りたいものをなるべくはっきりとと頭の中に思い描けるようになっていてほしいです。
こんな感じというものがかけたら、実際にデザインソフトを使ってデータ化していきましょう。
何で作るか
昔はPhotoshopとかで作るのが一般的だったようですが、現在はAdobe XDとかFigmaなどの便利なツールが登場しています。別にエクセルとかパワーポイントでも作ろうと思えば作れます。
コンポーネント化しての再利用とか、他アカウントへの共有、修正依頼なども便利に行えるようになっているので使いこなせるといいです。
デザイナーやUIデザイナーが使うことの多いサービスですが、エンジニアもこれらに慣れておいたほうがいいです。プロトの共有をすることもありますし、簡単なものであれば自分で作成・修正できるようになります。自分のできる領域を広げるつもりでこれらのサービスにも積極的に興味を持っていきましょう。
今回はFigmaでデザインを作成します。無料でそこそこ使えるうえに十分便利です。無料で会員登録できます。
Figma
Figmaで作っていく
あまりこだわって作り込みすぎないようにしましょう。ここで力尽きてしまっては意味がないので。 参考になるサイトを探して真似するのも良いです。やりたいことと似ているサービスを探して分析してみましょう。
とりあえず、必要な全ページのデザインを作成します。いくつかパターンがある場合も全部作っておきます。データが0件の場合とか、数ページ分のデータがある場合とか。必要なものをもれなく把握しておくことが大切です。こういう取り組みは見積もりなどに活きてきます。
PCとスマホ両方でアクセスできるようにしいたいので、そのことも考慮して両方のパターンが必要です。 今回はレスポンシブなデザインにします。なるべく共通化して使えるように作る方針です。
できれば同じ意味のボタンや要素はコンポーネント化して使いまわせるようにしましょう。サイト全体での世界観を統一させたほうがユーザーも使いやすく、作る時もラクです。この辺のWebデザインに関する知識は書籍とかで勉強するといいです。世の中にあるサイトを研究することでも身につきますが、ノウハウ本は溢れるほどあるので一度読んでおくのがおすすめです。
デザインの検討や作成はエンジニアの本来の役目ではないかもしれませんが、こういった工程にも興味を持っておきましょう。いつか役に立ちますし、自分で考えるのは結構楽しかったりします。
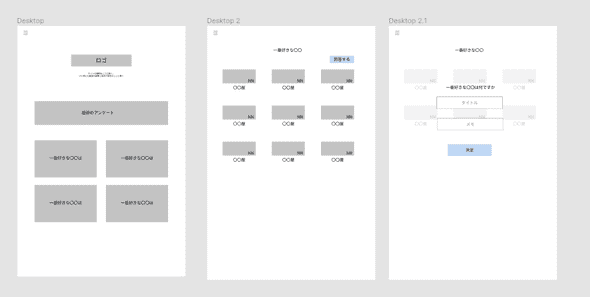
ワイヤーフレームがこんな感じ
そんなにこだわらずに作ります。個人開発ですので時間を使いすぎずに進みましょう。最初に「2時間でつくる」とか時間を決めてしまうのもおすすめです。
これを利用してデザインやプロトにしていきますが、各工程で作ったものは上書きせずに残しておきましょう。あとで「どうしたこういう配置にしたのだろう」とか振り返るために必要です。修正が発生したときにその場で修正するのではなく、前の段階に戻って修正を行うようにするとツギハギにならず良い修正ができます。また、アプリが完成した後に見返したりすると、ここがイマイチだったなあとか反省が湧いてきます。ただ作るのではなく、「考えて。作って。振り返る」ということが大切です。
仕様書やデザイン等、変更がある度にしっかり修正を反映していくようにしましょう。プログラムは修正したけどもドキュメントが置いてけぼりになってしまうプロジェクトは多く、後でとても困ることになります。 途中から参加したメンバへの共有であったり、しばらく時間がたってからの修正・再開発の際、仕様や実装を理解するために時間がかかってしまいます。忙しい時や早く次に進みたいときでも、しっかりと全体の整合性を保ち、保守性を意識して進めるのがポイントです。
おわりに
デザインの知識がなくてもある程度できるようになっておくといいです。こだわればこだわる分時間がかかるので、あまり時間を使いすぎずに進んだほうがいい場合もあります。とりあえずは作るシステムの見た目をイメージしながら楽しみながら用意していきましょう。完成させるためにモチベーションを上げていくのは大切です。
ただし、ここで完成のイメージをしっかり作っておくことは忘れないようにしましょう。そうでないと、あとで実装するときに迷うことが多くなり、いらぬ時間を食う場合が多くなります。 なるべくプログラミング以外の部分に対して精度を高くすることが、いいシステム構築のコツだったりします。