 2019/07/24
2019/07/24React Nativeでスマホアプリを作成しました
React Nativeの勉強を兼ねて、いくつかアプリを作成しました。 気になるものがあったらダウンロードしてみてください。よろしくお願いします。
どれもまだAndroidのみなのですが、ゆくゆくはiOSにも対応させる予定です。 クロスプラットフォームで開発できるReact Nativeを使っていますので、対応は簡単にできるつもりです。
学んだ点や躓いた点など紹介していこうと思います。
これからも引き続き色々作ってみようと思います。
作ったアプリ一覧
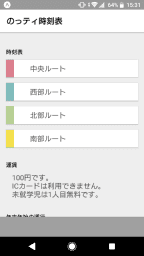
のっティ時刻表
私が住んでいる石川県野々市市のコミュニティバスの時刻表アプリです。のんキーの時刻表も確認出来ます。 乗り換えアプリのほうが便利かもしれませんが、せっかく住んでいるので作ってみました。誰かの役に立っていれば嬉しいです。
特に難しい機能はないのですが、タブナビゲーションとスタックナビゲーションを使ってページ遷移をしています。
お気に入りを登録する機能を実装する予定です。
お買い物メモ
タスクを登録するアプリです。
ずっと更新していないので使いにくいです。stateの管理とか学ぶことが出来ました。 その後もいくつか作っているうちに、Reactのライフサイクルや再描写のタイミングなども理解してきたので、ちゃんと作ろうと思います。
フォームで入力した内容をAsyncStrageでローカルに保存したりしています。チェックボックスで完了状態にしたり、削除したりといった挙動を画面に反映するのがちょっとややこしかったです。
結構前にビルドしたので、まだ64bit対応されていないアプリです。8月1日までに64bitでビルドして更新するつもりです。
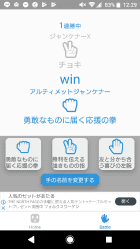
オンラインじゃんけんバトル
オンラインでじゃんけんするアプリです。普通のじゃんけんなのですが、グーチョキパーのそれぞれの手に名前を付けることが出来ます。オリジナルの必殺技を手に付けて遊んでほしいです。
Firebaseを利用してバックエンドを用意しました。FirestoreとFunctionsを利用してます。
FunctionのonCallとかの関数の定義法、ReactNativeアプリでのfunctionの呼び方などマスターできました。
当然ですが、Firebase functionを実行しているサーバはUSとかにあるので、時間が日本と異なります。new Date()とかでちょっとつまづきました。
FirestoreはNoSQLです。効率的な使い方がまだわかっていない気がします。RDBなら設計も実装も得意なのですが、NoSQLはまだわからないことばかりです。簡単に実装できますがこれが最適化されているのか自信が無いです。
ReactNativeのアニメーションも使ってみました。LayoutAnimation を使っています。setState時の画面表示の簡単なアニメーションならこれで出来ました。もっとこったアニメーションを実装する方法もある様子ですので、試そうと思っています。
GPSメモ
現在地の緯度経度を端末のGPAを利用して取得し、メモ付きで記録できるアプリです。
あまり使いみちは無いと思いますが、ローカルアプリの開発時に、チェックポイントの位置なんかを記録するために作成しました。 これを使ってローカルのお出かけアプリなんかを作れたらなあと考えています。
端末のGPSの利用と、それに伴う権限の取得なんかを実装しました。
データの一覧を表示する画面があるのですが、作成したメモがその画面に反映されない問題がありました。setStateしたときと、画面をマウントしたときはrenderが走りますが、それ以外では基本renderされないので発生しました。 画面にforcusが載ったときに、データ取得・setStateが行われるようにイベントリスナーを登録することで意図した挙動が実現できました
QRコードリーダー
シンプルなQRコードリーダです。QRコードの読み取りと、読み取ったデータの履歴を確認出来ます。 特に複雑な機能はありません。QRコードリーダもExpoSDKに用意されていたので、それを利用して実装しています。
読み取るためのカメラの領域が小さいのがちょっと悩んでいます。画面いっぱいに大きくしたいのですが、やり方がわからず。
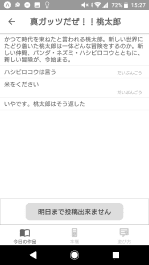
みんなで大文豪
みんなの投稿によって物語を作るアプリです。 お題と導入だけはこちらで作成していますので、その後の物語をみんなで作っていってもらったら、面白い作品ができる。かもしれないというものです。インストール数が少ないので全く盛り上がりませんが、いつの日か盛り上がってくれたら嬉しいです。
こちらもFirabaseを利用しており、データをFirestoreに保存しています。
今は1日1回しか投稿できないので、広告をみるとかで再投稿できるようにしようと考えています。 過去の作品を静的コンテンツ化してWebで見れるようにすることで、Firebseへのリクエストを軽減するつもりです。
キーボードを表示したときに入力フォームの位置を調整するKeybordAvoidingViewというのがあるのですが、いまいち挙動が掴みきれていません。一見それらしい実装は出来ていますが、ちょっとやりたいようには出来ていない状態です。とくに、正常に位置が動かない場合があることと、逆に上に行き過ぎてしまう現象を解決したいです。
開発環境
Expoを利用しています。ビルド等もサーバにやってもらえるので、とてもラクです。何よりもテストが簡単になります。
Expoクライアントアプリをテスト端末にインストールする必要がありますが、プログラムの変更をビルド無しで反映できるホットリロードが簡単に実現できるので便利です。 たまにキャッシュからアプリが立ち上がり、ホットリロードが効かなくなるときがあります。端末のキャッシュやデータを消して治ることもありますが、原因は調査中です。わかったらまとめようと思います。
ビルドもExpoを利用していますので、ejectはしていません。ネイティブモジュールを特に利用するものは作っていないので、今のところは問題ないです。 ejectして自分でビルドもやってみたいと思っています。
これからやってみたいこと
- Expo ejectして自分でビルド
- Flutterでの開発
- iOS向けアプリの開発と公開
- タブレット端末の対応
- インタラクティブアニメーションの採用
- プッシュ通知
- 通知領域へのアクセス
- 横向き画面
- テーマなどの設定機能
- アプリ容量の最適化
- 非同期通信によるassetのロード
- いろんな広告パターンを試す
- ログイン機能
おわりに
ReactNativeとExpoを使えばとても簡単にアプリの開発が出来ます。
こった作りや、ネイティブの処理などは難しいところがありそうですが、さくっと作って見るという点においては、ほっとリロードなどの機能あとても便利です。ビルドもサーバにお願いすることができるので、時間も節約できます。
何が出来て何が出来ないのかといったことがまだ把握しきれていないので、もう少し触ってみようと思います。