2019/09/20
2019/09/20マークダウンエディタアプリ「skeleton md editer」をリリース
マークダウンを編集することに特化したスマホ用エディタアプリを作成しました。 いつものようにReact Native とExpoで構築しました。 現在はまだAndroidしかありませんが、すぐにiOS版も公開予定です。
LPはこちら
スマートフォンでマークダウンを編集するために、エディタを作りました。
概要
- 機能
- 作るキッカケ
- 構築ポイント
- おわりに
機能
-
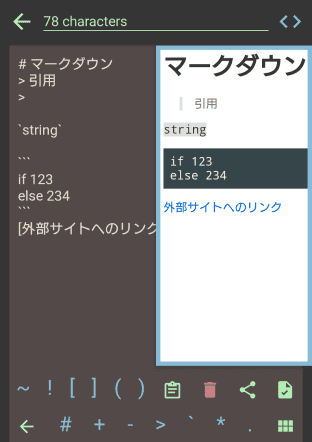
プレビュー機能
画面右上の「<>」ボタンを押すことでプレビューのオン・オフが切り替えられます。 プレビューを表示したまま編集することができ、リアルタイムで反映されます。テキスト入力部分に重なるように表示しているのですが、どうでしょうか。画面幅が小さいのでこの方がいいかと思っていますが、しばらく様子を見て変更するかもしれません。
- 記号挿入ボタン
キーボードの上に張り付く形で、いくつかのボタンが表示されています。このボタンを押すと記号がカーソル位置に挿入されます。 マークダウンの編集を行う上で利用頻度の高いものを設定しています。これがあるだけでだいぶ便利になっています。
作るキッカケ
スマホでちょっとした時間なんかにメモを取るのですが、できれば書式を統一したいと思いました。 何かと便利なマークダウン形式で作成していたいのですが、スマホのキーボードだと完全に記号の入力がめんどくさいです。
記号に切り替えて、「#」を入力して、また切り替えてというのを頻繁に行う必要があり、不便に感じていました。
ですので、マークダウンの入力に適したエディタを作りました。記号をキーボードとは別のボタンで入力できたらいいなという要件を叶えたエディタアプリになります。
構築ポイント
React NativeとExpoを使っています。今回の構築のポイントとなったのは以下です。
-
プレビュー機能
markedというパッケージを使いました。テキストインプットに入力されたテキストをマークダウンとしてmarkedに渡すことで、HTMLへの変換を行うことが出来ます。そして生成されたHTMLをExpoのWebViewに渡すことで表示しています。URLではなくHTMLそのものをWebViewに渡すことで表示を行っています。
<WebView originWhitelist={['*']} source={{ html: '<h1>Hello world</h1>' }} />WebViewでの表示の際には独自のスタイルを設定することで、文字サイズやハイライトなどを表現しています。そのためにHTMLの頭にスタイルをつなげてWebViewに渡しています。
-
記号ボタン
テキストインプットのプロパティを利用しています。onSelectionChangeとselectionです。 基本的にはカーソルの位置を常に追跡しておき、記号ボタンが押されたときにそのカーソルの位置に記号を挿入しています。「カーソル位置までの文字列」+ 「記号」+ 「カーソル位置より後の文字列」という形でJavaScriptの文字列結合を行っています。
記号挿入後のカーソル位置の扱いがAndroidとiOSで異なっていたため苦戦しました。記号の後にカーソルが移動するものと、記号の前の位置に残るものとあります。適切にカーソル位置を+1することで意図した動作になりました。
-
オリジナルのヘッダー要素
特に要件がなければReactNavigationのヘッダーを設置するのですが、今回は右上にプレビュー表示ボタンを設置したかったので、ヘッダーを独自実装しました。スクリーン内に実装するのでコンポーネントの利用やpropsの利用もわかりやすいのですが、iPhoneXなどでは画面の上部が隠れてしまいます。その場合は全体を
SafeAreaViewで囲うことで解決できました。他のアプリでも同様の現象が起こっている場合がありますので修正しておこうと思います。ただしReactNavigationのヘッダーの場合は正しく調整されて表示されていますので、対応の必要はありませんでした。特別な理由がなければ基本的にReactNavigationのものを利用するのが良いです。
おわりに
このサイトはGatsbyで作成しているため、記事をmdで書いています。最終的にはこのアプリを利用して記事を書ける状態を目指して工夫していきたいです。 今のところはfrontmatterなどのテンプレートを呼び出せるようにすることと、スマホから何らかの方法でPCへ共有できることを考えています。
他にもプレビューのスタイルの変更などもできると嬉しいですね。全画面プレビューなんかもあるといいでしょうか。