2019/11/29
2019/11/29React Native Calendarsを使ってアプリにカレンダーを実装
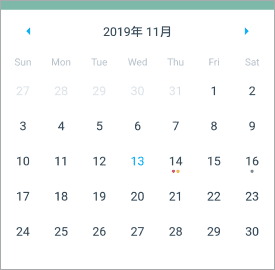
今回は使って便利だった「React Native Calendars」というパッケージを紹介します。 カレンダーのUIを作成するもので、 以下のようなカレンダーを画面に表示できます。
カレンダーには予定などを点で表したり、年月の移動、日付をタップしたときに日のデータを渡しつつ処理を開始したりできます。
こんな感じ
React Native Calendarsの実例を見てみるとこんな感じです。
以前私がつくった「todo cale」というカレンダーアプリで利用しました。
予定日を設定するためにカレンダーで日付を選べるようにしたこととと、逆にカレンダーからその日の予定を確認できるようにしています。
ドキュメント
https://github.com/wix/react-native-calendars
上記Githubで公開されています。
インストール
npmでインストールします。
npm install react-native-calendars実装
基本のカレンダーは以下のように実装します。
import { Calendar } from 'react-native-calendars';
~~~
calendarComponent(){
return(
<Calendar />
)
}
~~~とりあえずカレンダーが表示されます。今日の日付に色がついているだけの状態です。
設定の追加
ここにいくつかパラメータを定義することで、表示の調整であったり、処理を追加することができます。
calendarComponent(){
return(
<Calendar
monthFormat={'yyyy年 MM月'}
onDayPress={(day) => {this.setState({select:day})}}
/>
)
}月の表記
monthFormatに文字列でフォーマットを渡します。
日付選択時の処理
onDayPressにメソッドを渡します。日付を選択した際に実行され、日付の文字列が引数として渡されます。
日付の選択や、モーダルの表示、小ページへの遷移などの処理を書いたりしますかね。
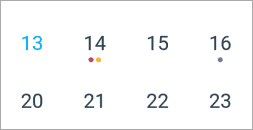
日付に印を付ける
特定の日付に対して予定などがある場合、点を着けて表示することができます。
以下は複数の点を表示する際のサンプルです。
表示する点をキーとカラー・その他の情報をオブジェクトで定義しておき、対象の日付に配列で渡します。
予めデータベースからタスクなどのデータを取得しておき、日付ごとに配列を用意して表示する点の属性を用意しておくことになります。
私はここに追加でonDayPressでモーダルを開くようにして、モーダル内でタスクを選択できるように実装しました。
const task01 = {key:'01', color: 'red'};
const task02 = {key:'02', color: 'blue'};
const task03 = {key:'03', color: 'green'};
~~~
<Calendar
markedDates={{
'2019-11-25': {dots: [task01, task02] },
'2019-11-26': {dots: [task01, task03] }
}}
markingType={'multi-dot'}
/>用意する印のデータが多すぎたり期間に幅が有りすぎると表示速度に影響がある様子なので、期間を絞るなどして制御するのがおすすめです。
おわりに
カレンダーのUIを作るのは結構大変です。このようなモジュールを見つけておいて必要なときにさくっと利用できるようにしておくととても捗ります。
今回紹介した以外にも、表示するカレンダーの形式や点のスタイルが有りますのでそちらも一度目を通してみると良いです。
アプリにおいてカレンダーはメジャーな機能ですので、他のモジュールもたくさん公開されているのではないかと思います。 端末のカレンダーやGoogleカレンダーとの動機なんかもできるはずですので、そちらもゆくゆくは試そうと思います。