2019/12/02
2019/12/02React Native Webviewを使ってアプリ内でHTMLを表示
今回は「React Native Webview」を使ってみます。
URLなどに対してブラウザを立ち上げずにアプリ内で表示します。 すでにwebで実装されているサービスであれば、webviewを使うことでアプリの開発を最小限にできます。
ブラウザを立ち上げずにWebページを表示したいときやHTMLをプレビューしたいときにも使えます。
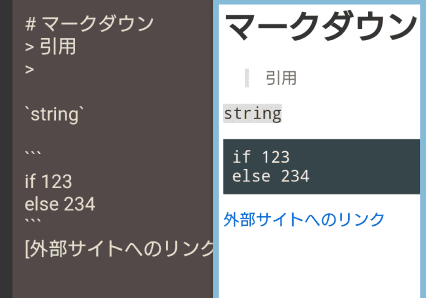
こんな感じ
以前expoを利用してマークダウンエディターを作成しました。
マークダウンエディターのアプリ
左側にmdを入力するとHTMLに変換して、右側にWebviewを使って表示します。
mdからHTMLへの変換はjsのライブラリを使いました。
ドキュメント
https://docs.expo.io/versions/v35.0.0/sdk/webview/
expoドキュメントがわかりやすいです。
インストール
expo install react-native-webviewexpo 利用している場合はexpoコマンドでインストールすると、SDKに対応したバージョンが選択されます。 利用していない場合はnpmでインストールしましょう。
実装
一般的な使い方は以下でしょうか。 URLを指定してリクエストを行い内容を表示します。
import { WebView } from 'react-native-webview';
~~~
webviewComponent(){
return(
<WebView
originWhitelist={['https://honmushi.com*']}
source={{ uri: 'https://honmushi.com' }}
/>;
)
}
~~~webブラウザを立ち上げて表示するのではなく、アプリ内でコンポーネントを用意してそこで開きます。 表示崩れることがあるかもしれませんし、処理が意図通りに動作しないjsもあると思いますので注意しましょう。
originWhitelistは有効として認めるドメインを指定します。特定のドメイン以下のもののみアプリ内で表示できるようにするときに利用します。
表示するものが絞られているのであればセキュリティのために指定しておいたほうが良さそうですね。
HTMLを用意して渡す
HTMLを自分で用意して渡すこともできます。
上記のアプリではこちらの使い方をしています。
この場合はoriginWhitelistは*にする必要があります。
import { WebView } from 'react-native-webview';
~~~
webviewComponent(){
htmlContent = `
<h1>title</h1>
<p>description</p>`;
return(
<WebView
originWhitelist={['*']}
source={{ html: htmlContent }}
style={{ marginTop: 20 }}
/>
)
}
~~~おわりに
アプリ内Webviewが簡単に実装できました。
すでにWebサービスがあるものは、Webviewで実装することにより開発を短縮することができます。 web側でアプリ用のViewを実装して、webviewで呼び出すだけです。アプリ側の実装が最小限ですみます。
ただReactNative使っていると、わりとWebの知識が流用できますので、アプリで実装するほうがいいのかなとも思います。 Web側に影響ありませんし、表示などもほぼ同じように調整できパフォーマンスもいいのではないでしょうか。
昔はWebviewで実装されたアプリの話もよく聞きましたが、最近ではどうなのでしょうかね。