2019/12/03
2019/12/03UIコンポーネントパッケージ「React Native Paper」の紹介
今回はReact NativeのUIコンポーネントパッケージ「React Native Paper」を紹介します。
使いやすく設計されたUIコンポーネントがひとまとまりになっているパッケージです。
expoで用意されているパッケージでも問題ないですが、スタイル等が最初から設定されているので好みにあっていれば、スタイルの定義なしでかっこいいデザインにできます。
さまざまな便利なコンポーネントが用意されていることに加えて、テーマを一括で簡単に設定・変更できるのでおすすめです。
今回は実際に使ってみてわかった、UIのイメージや使い方のコツなどを紹介します。
こんな感じ
作ったアプリではほとんど利用しています。
例えば以下のようなコンポーネントが有ります。
react-native-navigationでもヘッダーを簡単に用意できますが、自分で用意した方が便利だったので、こちらを使っています。
ドキュメント
https://callstack.github.io/react-native-paper/
インストール
npm でインストールします。いつもどおりです。
npm install react-native-paper実装
まず、Providerでアプリ全体を囲む必要が有ります。
アプリのルートとなるapp.jsなどに記述することになります。
これがあることで、設定を渡すことでアプリ全体のテーマなどを簡単に統一、変更できるので便利です。
import { Provider as PaperProvider } from 'react-native-paper';
import App from './src/App';
export default function Main() {
return (
<PaperProvider>
<App />
</PaperProvider>
);
}ボタン
ボタンを配置します。modeに属性を指定することで見た目を3つのパターンから選択できます。
import { TextInput } from 'react-native-paper';
textBox = () {
return (
<Button
mode='outlined'
onPress={() => this.setState({ visible: true})}
/>決定</Button>
);
}text
contained
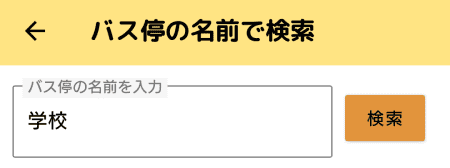
テキストボックス
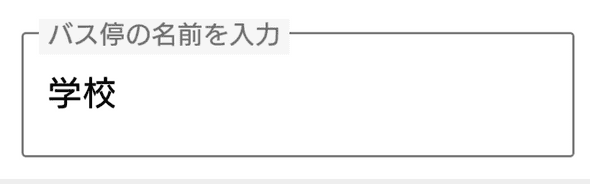
簡単にテキストボックスを配置します。すでにスタイルが設定されているため、そのままでもある程度かっこいいものになります。
こちらもmodeに属性を指定することで見た目を選択できます。
import { TextInput } from 'react-native-paper';
textBox = () {
return (
<TextInput
label='name'
mode='outlined'
value={this.state.name}
onChangeText={text => this.setState({ name: text})}
/>
);
}outlined
テーマの変更
テーマを定義して渡すことで全体のテーマを一括で変更できます。
設定する色やフォント等の情報をドキュメントに記載されています。 ドキュメント
import { Provider as PaperProvider,DefaultTheme } from 'react-native-paper';
export default function Main() {
const theme = {
...DefaultTheme,
roundness: 2,
colors: {
...DefaultTheme.colors,
primary: '#5468cb',
accent: '#2489cb',
}
};
return (
<PaperProvider theme={theme}>
<App />
</PaperProvider>
);
}おわりに
簡単にかっこいいUIを利用できるパッケージでした。 ここで紹介した以外にもたくさんのコンポーネントが有りますし、設定もわかりやすくおすすめです。
ヘッダーにも使えるバーコンポネントAppbarとか、画面に固定で配置できるボタンFABとか、モーダルなんかも用意されており実装できます。 テキストや見出し、リスト表示なども用意されており、基本的なアプリであれば全部これを利用することも可能です。
テーマの変更なども簡単にできるので、ユーザー側で設定できるようにすることも実装できます。
このパッケージ以外にもUIコンポーネント集はたくさん存在しているので、さまざまなものを使ってみて好みに合うものを探してみましょう。