2019/12/09
2019/12/09React Nativeでtextコンポーネントの最後の行が見切れてしまう現象
以前作ったアプリにて、一部の端末で「テキストの最後の行が見切れていて読めません」という不具合の報告をもらいました。
その際の状況と、解決方法を以下に記載しておきます。すでにSDK側などで修正されているかもしれませんが、同じ現象に出会った人の参考になればと。
結論を先に言うと
ReactNativeのテキストコンポーネントの不具合?の様子。日本語フォントの際にlineHeightの設定が正しくない端末があるらしく、最後の行が見切れることがある。
styleでlineHeightを指定することで解決できた。
現象
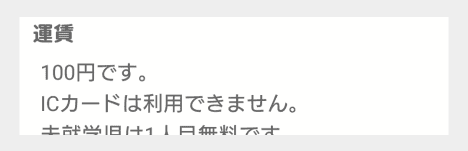
textコンポーネントで最後の行の内容が半分くらい見切れてしまっていました。 私の開発用の端末では発生していなかったので、端末によって発生するものとしないものがある様子です。
以下の画像のようになっていました。
参考
現象を検索してみた所、以下に同じ内容の報告と解決方法の紹介がありました。
https://github.com/facebook/react-native/issues/24465
日本語フォントの場合のデフォルトのlineHeightの設定が正常でなくなる端末があるらしく、最後の行が見切れてしまうそうです。
解決方法
textコンポーネントのstyleにlineHeightを手動で設定することで解決できました。
何らかの固定の値を設定するか、フォントサイズから相対値で大きく設定することで解決できます。
テキストの表示が変わってしまうのですこしモヤっとしますが、marginBottomをつけても変わりませんでした。仕方なくこの方法で修正しました。要素の高さを固定する方法でも上手くいくと思いますが、高さが可変の要素では難しいです。
根本的な解決はReactNative側の修正を待つことになりそうです。とりあえずの回避策として、lineHeightでテキストが正しく表示されるようにしておきます。
おわりに
一部端末でしか発生していませんでしたので、ユーザーのお問合わせで初めて気が付きました。 すべての端末でチェックすることは難しいので、思い当たるところを覚えておいて気をつけて作っていくしかなさそうです。
端末やOSごとの差異がまだ残っているようですが、どんどん減ってきているのも確かなようです。クロスプラットフォーム開発が快適になるようにますますの発展に期待です。