 2019/12/11
2019/12/11react-native-bundle-visualizerを使ってみる
タイトルのとおりですが、「react-native-bundle-visualizer」というパッケージを使ってみました。
以下の記事にて知ったパッケージです。利用しているパッケージのサイズを視覚的にわかりやすく表示できるものです。
Getting Started Optimizing a React Native App
アプリのサイズが大きいなとか思った時、動作が重たいなと思ったときに原因を調べる手段の一つとして覚えておくと良いです。
ドキュメント
githubは以下
https://github.com/IjzerenHein/react-native-bundle-visualizer
インストール
npmにてインストールします。アプリのビルドには不要で開発時のみ利用できればいいので、--save-devオプションです。
npm install --save-dev react-native-bundle-visualizerインストールするとpackage.jsonの「devDependencies」に追加されるはずです。
"devDependencies": {
"react-native-bundle-visualizer": "^2.1.1"
},実行
コマンドのエイリアス等は作られません。binから実行する必要があります。
./node_modules/.bin/react-native-bundle-visualizerCUIでの実行
上記コマンドを実行すると、少し時間がかかりますが以下のような出力が行われます。
$ ./node_modules/.bin/rea
ct-native-bundle-visualizer
Generating bundle...
Loading dependency graph, done.
info Writing bundle output to:, /tmp/react-native-bundle-visualizer/UnknownApp/ios.bundle
info Writing sourcemap output to:, /tmp/react-native-bundle-visualizer/UnknownApp/ios.bundle.map
info Done writing bundle output
info Done writing sourcemap output
Bundle is 1.5 MB in size
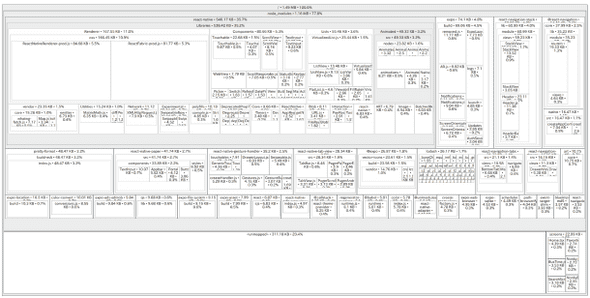
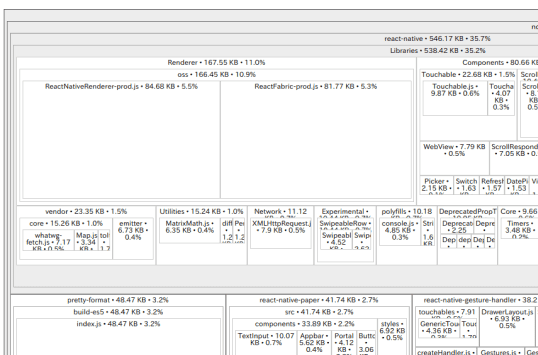
Unable to map 328156/1576431 bytes (20.82%)ブラウザが立ち上がり、以下のような図が表示されます。
各パッケージをクリックすると更にその詳細を見ることもできます。
サイズと割合も表示されており、視覚的に容量を圧迫しているものや無駄なものを探せるので、パフォーマンス改善の際に役に立つと思います。
オプション
コマンドにはいくつかのオプションが設定されています。例えばAndroidで利用されるbundleを確かめたい場合は--platform androidをつけます。デフォルトはiOSの場合のものが表示されています。
./node_modules/.bin/react-native-bundle-visualizer --platform androidおわりに
簡単にパッケージの容量を調査でき、視覚的にもわかりやすく表示してくれるのでとても良かったです。
以前expoのバージョンを上げた際に容量が大きくなったので試してみたのですが、結局expoに含まれるassetが原因の様子で、あまり解決はできませんでした。 ただ、他で余計なパッケージや容量が大きいパッケージを見つけることができたので、とても助かりました。
パフォーマンスの改善なので急ぎ行う必要はありませんし、開発には直接役立つものではありません。 必要になった際に利用できるように存在を覚えておくと良いと思います。