 2019/12/13
2019/12/13react-native-mapsを使って地図を表示
今回は「React Native Maps」を使ってみます。アプリ内に地図を表示することができます。 expoを使っていれば簡単に試せます。
スタンドアローンアプリで地図を表示するためにはGoogleMapsAPIにてプロジェクトを作成して、キーを設定しておく必要があります。
その場合はアカウント情報などの登録が必要になりますね。無料で使える範囲があるので、十分だとは思いますが注意しましょう。
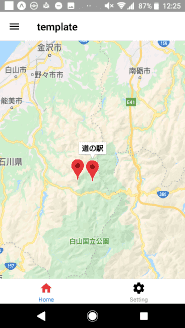
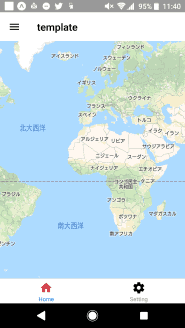
こんな感じ

よく見るgoogle mapを簡単に表示することができます。
ドキュメント
https://docs.expo.io/versions/v36.0.0/sdk/map-view/
Expoのドキュメントへのリンクです。
https://github.com/react-native-community/react-native-maps
本体ドキュメントへのリンクです。さまざまな使い方や詳細なパラメータの情報が載っています。
インストール
expo install react-native-mapsexpo 利用している場合はexpoコマンドでインストールすると、SDKに対応したバージョンが選択されます。 利用していない場合はnpmでインストールしましょう。
テスト用の実装
とりあえずExpoクライアントでテストする場合は以下で表示できます。
import MapView from 'react-native-maps';
~~~
class MapComponent extends React.Component {
render() {
return (
<MapView style={styles.mapStyle} />
);
}
}
const styles = StyleSheet.create({
mapStyle: {
width: '100%',
height: '100%',
},
});MapViewにスタイルを定義しないとエラーになりました。スタイルで幅や高さのサイズを指定すれば解決します。
実際にスタンドアローンで配信するアプリで利用する場合は、APIキーを設定する必要が有ります。この記事の最後の方に記載しています。
応用
場所を指定
return (
<MapView
style={styles.mapStyle}
initialRegion={{
latitude: 36.28825,
longitude: 136.7324,
latitudeDelta: 1.0,
longitudeDelta: 1.0,
}}
/>
)緯度経度で指定した場所を中心に地図を表示できます。latitude・longitudeは緯度・経度を指定します。
latitudeDelta,longitudeDeltaは縮尺を指定します。地図に表示する範囲を指定できます。
大きな値にするとヒキになって広い範囲が表示され、小さな値にするとヨリになって狭い範囲を細かく表示する地図になります。
ピンを立てる
Mapviewコンポーネントに子要素としてMarkerコンポーネントを渡すことで、ピンを立てることが出来ます。 複数立てることもできます。
import MapView, { Marker } from 'react-native-maps';
class HomeScreen extends React.Component {
constructor(props) {
super(props);
this.marker = {
title: '公園',
discription: '遊び場',
latlng: {
latitude: 36.28825,
longitude: 136.7324,
},
};
}
render() {
return (
<SafeAreaView style={styles.container}>
<MapView
style={styles.mapStyle}
initialRegion={{
latitude: 36.28825,
longitude: 136.7324,
latitudeDelta: 0.5,
longitudeDelta: 0.5,
}}
>
<Marker
coordinate={this.marker.latlng}
title={this.marker.title}
description={this.marker.description}
/>
</MapView>
</SafeAreaView>
);
}
}その他応用
ピンの代わりにコンポーネントを渡すこともでき、任意の画像をピンの代わりに表示することもできます。
他にもdraggable属性を設定すればドラッグして動かせるピンを作れます。stateで緯度経度を処理することで、地図の任意の位置を選択できるUIも作れますね。
<MapView
style={styles.mapStyle}
initialRegion={{
latitude: 36.28825,
longitude: 136.7324,
latitudeDelta: 0.5,
longitudeDelta: 0.5,
}}
>
<Marker coordinate={this.marker2.latlng} >
<View><Text>駐車場</Text></View>
</Marker>
<Marker draggable
coordinate={this.state.latlng}
onDragEnd={(e) => this.setState({ x: e.nativeEvent.coordinate })}
/>
</MapView>Androidで利用する場合のGoogle APIの設定
iOSで利用する場合は特に設定なしで利用できます。 一方、Androidで利用する場合はGoogle APIでプロジェクトを用意して、APIキーを発行・設定する必要が有ります。
以下、expoドキュメントに載っている手順の解説です。
- Build your app, take note of your Android package name (eg: ca.brentvatne.growlerprowler)
アプリをビルドしておきます。必要なのはandroidで使用するpackage nameになります。app.jsonに記載するやつです。 - Open your browser to the Google API Manager and create a project.
ブラウザで「Google API manager」を開き、プロジェクトを作成します。 - Once it’s created, go to the project and enable the Google Maps SDK for Android
API ライブラリにて「Maps SDK for Android」を探し有効化します。 - Go back to https://console.developers.google.com/apis/credentials and click Create Credentials, then API Key.
APIからダッシュボードに戻り、プロジェクトの認証情報の画面にアクセスします。そこで上部にある「認証情報を作成」をクリックします。 - In the modal that popped up, click RESTRICT KEY.
モーダルが出るのでAPIキーを選択します。 - Choose the Android apps radio button under Key restriction.
不正に利用されたりするのを防ぐために制限を設けます。 Android appsを選択してアンドロイドのアプリでのみ利用できるようにします。 - Click the + Add package name and fingerprint button.
パッケージネームとfingerprintの情報も制限に追加しておくことで、更に強固な制限をかけます。 該当するフォームに入力していきます。 - Add your android.package from app.json (eg: ca.brentvatne.growlerprowler) to the Package name field.
1でおこなったapp.jsonに記載するpackage nameを入力します。 - Run expo fetch:android:hashes.
CUIでexpo fetch:android:hashesを実行します。 keytoolが無いなどエラーが出る場合はJavaSDKをインストールするなどの対応が必要になります。Fingerprintなどの情報を取得できますのでメモしておきましょう。 - Copy Google Certificate Fingerprint from the output from step 9 and insert it in the “SHA-1 certificate fingerprint” field.
上記コマンドで出力された、Fingerprintをコピーして貼り付けます。
google play側でアプリの署名証明書を管理している場合は、9の行程ではなくgoogle playで取得したものを設定します。 すなわち、自分で証明書を用意したなら9のコマンドで得たもの、自分で用意せずにgoogle playに任せた場合は、google play→リリース管理→アプリの署名にて署名証明書のSHA-1 証明書のフィンガープリントをコピーして貼り付けます。 - Copy the API key (the first text input on the page) into app.json under the android.config.googleMaps.apiKey field. See an example diff.
APIキーをコピーしてアプリのapp.jsonに貼り付けます。 - Press Save and then rebuild the app like in step 1.
アプリをビルドすればAPIキーが反映されて利用できるようになっているはずです。
おわりに
簡単でした!目的の施設の位置情報などが公開されていれば、その場所周辺の地図などを表示できるので使いみちは結構あると思います。GPSと連携すれば現在地の地図も表示できます。
他にも地図に重ねてコンポーネントや図形を表示したりということもできるので、応用的な使い道は広がりそうです。操作時のイベントも複数定義されているので、それを使って操作・選択の内容を取得したり処理することも可能です。
便利な機能や使い道、躓くポイント等を見つけたらまた記事にします。