2021/07/30
2021/07/30react-native-maps を使って、アプリで地図を表示する
タイトルの通り、Expo アプリで地図を表示する際の実装です。 「react-native-maps」 というパッケージを使って簡単に実装できます。そのメモです。
Android ではGoogle map Apiを利用することになるので、いくつか設定が必要になります。その辺りの説明を補足しています。
基本的には以下のドキュメントに従って進めていけばいいです。
https://docs.expo.dev/versions/latest/sdk/map-view/
概要
- 実装
アプリ側の実装は、
react-native-mapsを利用して簡単にできます。指定した場所にマーカーをおいたり、ユーザーの地図上での操作イベントを取得したりできます。 - 設定 Androidの場合はGoogle Map APIを利用するので設定が必要になります。
ざっくりとは以下の工程になります。
- 「Google API Manager でプロジェクト作成」
- 「Maps SDK for Android を有効にする」
- 「Play Store にて認証キーを取得」
- 「Credential を作成して設定」
- 「API key を app.json に追加」
iOS の場合はネイティブの地図機能があるので通常はそちらが利用されます。設定を行えばAndroidと同様に Google Map を使うこともできます。
詳細な手順を以下に紹介します。
パッケージ
react-native-mapsというパッケージを使って実装します。
https://github.com/react-native-maps/react-native-maps
Google Map API の設定
Google API Manager でプロジェクト作成
Google Cloud Platform にてプロジェクトを作成します。
https://console.developers.google.com/apis
アクセス量とかを確認できるので、アプリごとに作成しましょう。
Maps SDK for Android を有効にする
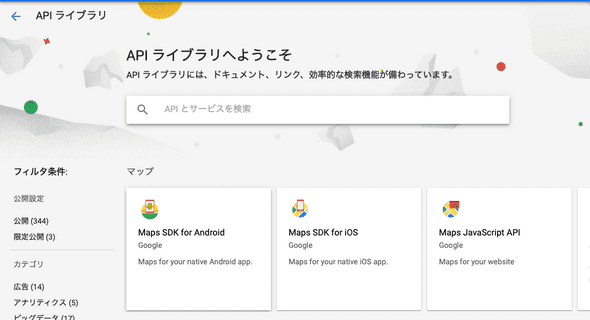
Google Cloud Platform の「APIとサービス」の「ライブラリ」にて、「Maps SDK for Android」 を有効にします。
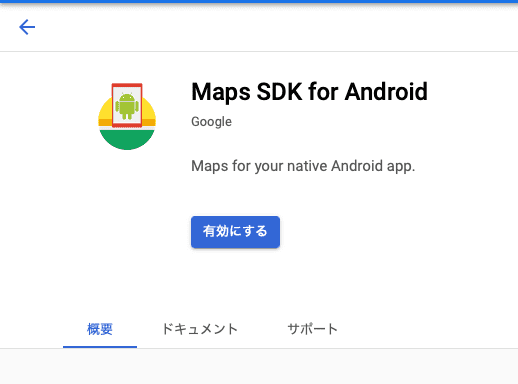
「Maps SDK for Android」 を選択して「有効にする」ボタンを押しましょう。
Play Store にて認証キーを取得
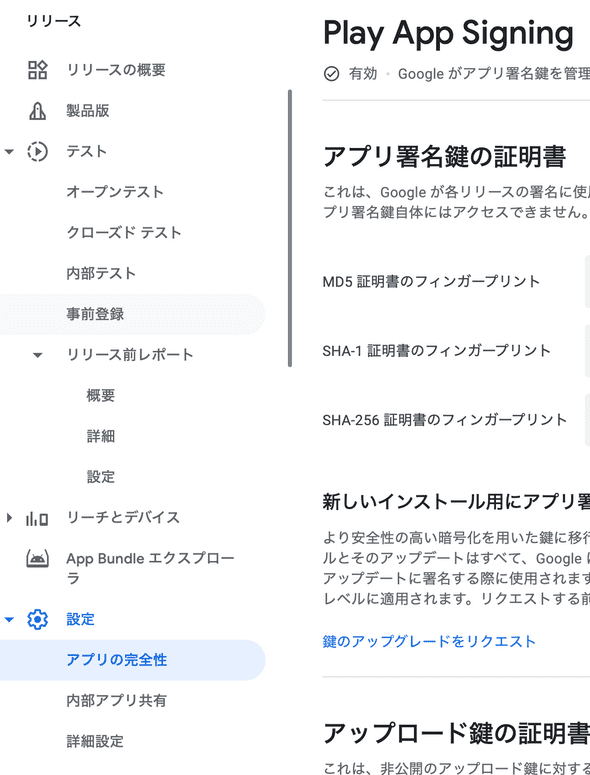
Play Store にて、アプリごとに生成されるSHA-1 証明書のフィンガープリントをコピーします。
「リリース」の「設定」内「アプリの完全性」メニューにあります。
ストアにアプリを登録していないと取得できません。デバッグ版でいいのでstore への登録・アップロードを先に済ませておきましょう。
Credential を作成して設定
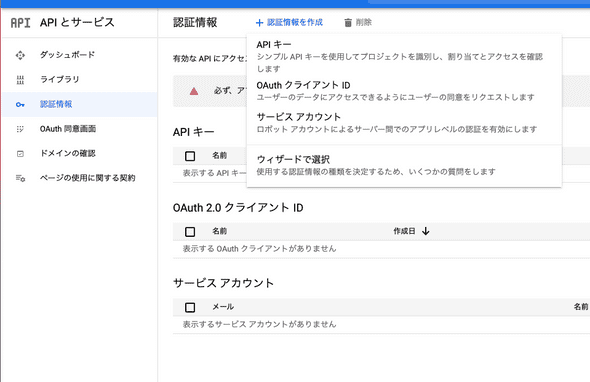
Google Cloud Platform にてCredentialを設定してAPI Key を作成します。 「APIとサービス」の「認証情報」メニューにて、上部の「認証情報を作成」を選択します。
出てくるメニューの「APIキー」を選択し、キーを作成します。
不正な利用を避けるため、キーに制限をつけることができます。以下手順です。
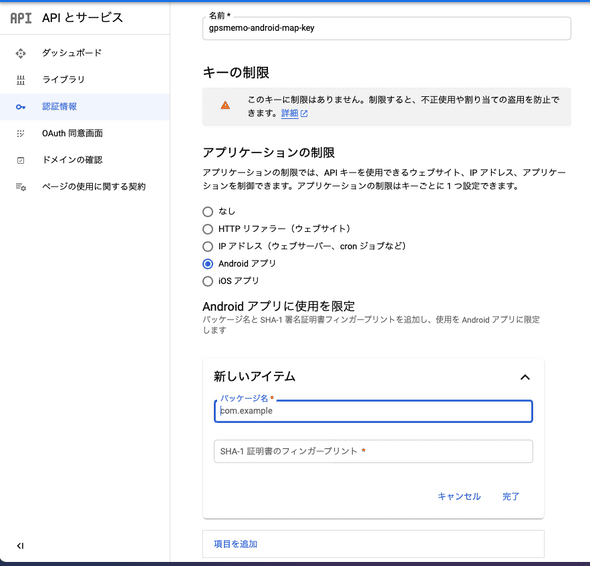
- アプリケーションの制限で「Androidアプリ」をチェック
- Android アプリに使用を限定で、項目を追加してパッケージ名とSHA-1証明書のフィンガープリントを登録

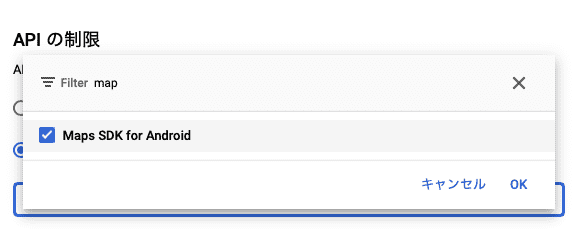
- API の制限で「Maps SDK for Android」を選択
- 下部にある保存を選択して登録します。
上記で登録した「APIキー」を選択すると、API Key 文字列を確認できるのでコピーします。
API key を app.json に追加
上記の API Key を app.json の android.config.googleMaps.apiKey に設定します。
これでGoogle Map API を利用するために必要な設定は完了です。
iOS でも利用したい場合は上記の工程を「Maps SDK for iOS」に対してもう一度行うことになります。
アプリへの実装
設定ができたらあとは実装するだけです。たとえば緯度経度を使って場所を指定するならこんな感じです。
import MapView, { Marker } from "react-native-maps";
~~~
const marker = {
title: title,
latlng: {
latitude: Number(latitude),
longitude: Number(longitude),
},
};
~~~
return (
<View style={styles.container}>
<MapView
style={styles.mapStyle}
initialRegion={{
latitude: marker.latlng.latitude,
longitude: marker.latlng.longitude,
latitudeDelta: 0.0024,
longitudeDelta: 0.0024,
}}>
<Marker coordinate={marker.latlng} title={marker.title} />
</MapView>
</View>
);MapViewで地図のコンポーネントを表示します。initialRegion を渡すことで初期表示の場所を設定できます。
地図常にマーカーを設置することもできます。child としてMarkerを渡せばそこにマーカーを表示できます。位置はもちろん、タイトルを設定したり任意のコンポーネントを設定できます。
おわりに
アプリによっては地図を表示することで、もっと便利な機能になります。 react-native-maps を使えば簡単に実装できるのでおすすめです。
設定が少しややこしいですが Expo のドキュメントに詳しく書いてあるので、とても親切でした。