2021/10/12
2021/10/12iOS の App Store に登録するスクリーンショットの用意
アプリを作成したら、各OSのストアにアップロードして公開します。
その際に、アプリの情報としてスクリーンショットがいくつか必要になります。 このスクリーンショットはストアでのアプリ一覧でも表示されるので、ユーザーに気づいてもらうためであったり、使い方や特徴の説明の目的でも大切な要素です。
今回は必要なスクリーンショットの形式や、ストアでの見え方についてどうなるのか記録しています。
スマホのみのアプリを対象にしています。iPad も対象のアプリにする場合はそちらのスクリーンショットも必要になるので注意しましょう。
概要
- ドキュメント
- 必要なデータ
- 必要な画像の形式
- ストアでの見え方
ドキュメント
基本的にはドキュメントに書いてあるので、その内容に従って用意することになります。
App Store Connect ヘルプ
App Store アイコン、App プレビューとスクリーンショットの概要
https://help.apple.com/app-store-connect/#/devd274dd925
スクリーンショットの仕様
https://help.apple.com/app-store-connect/#/dev910472ff2
App Store アイコンの追加
https://help.apple.com/app-store-connect/#/dev8b5cb82e2
必要なデータ
必須データは以下です。JPG または PNG にします。
- App Store アイコン
- 6.5 インチのスクリーンショット
- 5.5 インチのスクリーンショット
以下は任意です。
- App プレビュー
動画を登録できます。M4V、MP4、MOV のいずれかの形式で、500MB 以内のサイズにします。 スクリーンショットよりも先に表示され、必ず 1番目の要素になります。
必要な画像の形式
それぞれの画像を以下の形式で用意する必要があります。
App Store アイコン
- 1024 x 1024 px
6.5 インチのスクリーンショット
以下のいずれかのサイズで画像を用意します。 該当するサイズのシミュレータでスクリーンショットを取得してそのままの画像でもいいです。 他にも、端末の枠を用意してその中にはめこんで、テキストを重ねて配置するという画像もよく見ますね。
- 1284 x 2778 px 縦向き
- 2778 x 1284 px 横向き
- 1242 x 2688 px 縦向き
- 2688 x 1242 px 横向き
5.5 インチのスクリーンショット
以下のいずれかのサイズで画像を用意します。 こちらも6.5 インチのスクリーンショットっと同様に画像を用意すればいいです。
- 1242 x 2208 px 縦向き
- 2208 x 1242 px 横向き
ストアでの見え方
画像の向きについては縦横どちらでも、任意のものを用意すればいいです。 縦向きの画像と横向きの画像でストアの見え方が異なるので、実際の表示を紹介します。
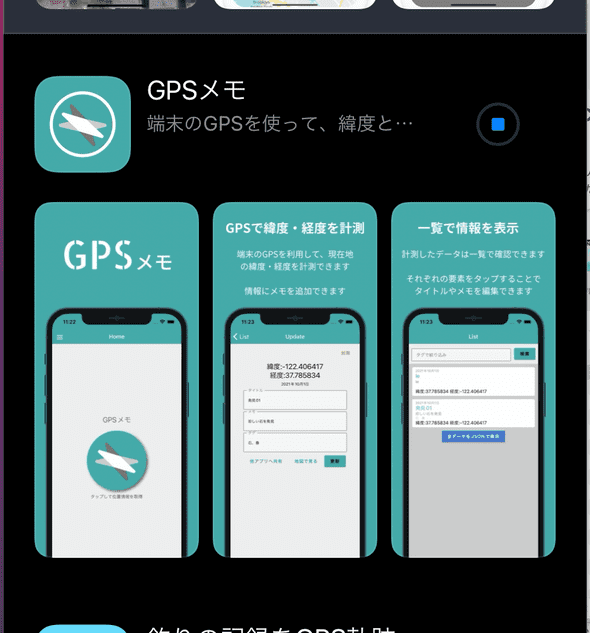
縦向きの画像を用意した場合
以下の画像のように縦の画像が 3つ並びます。 1つ 1つは大きくないので文字が小さくなってしまいます。
3つ分の画像が見せられるので、いろんな機能を紹介したい場合は良いですね。
横向きの画像を用意した場合
以下の画像のように横の画像が 1つ表示されます。 縦の画像を用意した場合よりも大きくなるので、文字がみやすいです。
横向きの画像の中で、縦にしたスマホのスクショを載せるとかも問題ありません。
一覧で見せられるのが1枚だけなので、表現できる画面数が少なくなりますね。 インパクトのある画像やテーマ・キャッチコピーで目を引きたいなどの作戦であれば、こちらが良いですね。
おわりに
アプリをビルドしてからも、ストアで公開するまではいくつか必要な設定があり、今回紹介したスクリーンショットもそのうちの 1つです。
ストアでの見え方は、ユーザーに見つけてもらい興味を持ってもらうための重要な表現です。アプリのインプレッション数やインストール数に大きく影響しますので、しっかりルールを学んで効果的な画像を用意できるといいです。