本サイトではアフィリエイト広告を利用しています。
 2018/12/14
2018/12/14Gatsbyの記事一覧の抜粋を修正
前から気になったまま放置していたもので、Gatsby を用いたブログ記事一覧ページにおける記事の抜粋がうまく表示されていませんでした。
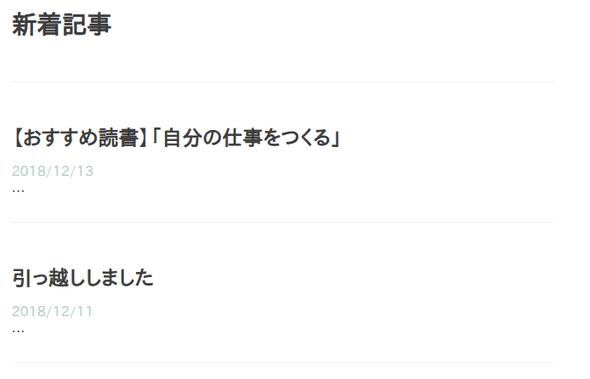
デフォルトではマークダウンのコンテンツの最初140文字?くらいが抜粋として表示されるようです。しかし、1文字も表示されず、いきなり「・・・」になっていました。
今回ここを修正しました。Gatsbyのプラグインであるgatsby-transformer-remarkの使用方法の設定でした。 非ラテン文字を扱う場合はクエリにパラメータが必要だったという、簡単な原因でした。同じ現象にあっている人がいれば参考にしてください。
抜粋はgraphQLで取得している
抜粋の部分は記事一覧ページにてgraphQlで取得しています。 「excerpt」が該当します。ここで特に設定等なければ冒頭の140文字が取得できるはずですが、今回は取得できていない場合がありました。
この抜粋部分はGatsbyのプラグインの「gatsby-transformer-remark」が生成しているようです。mdファイルの中から最初の方の文字を抜粋としてフィールドにしている様子です。
query {
allMarkdownRemark(
limit: 20
) {
edges {
node {
frontmatter {
title
date(formatString: "YYYY/MM/DD")
}
excerpt
}
}
}修正
以下のページのトラブルシューティングに記載がありました。
Gatsbyのプラグインのドキュメント
Gatsbyのプラグインである、gatsby-transformer-remarkを利用する際の設定です。 非ラテン文字を扱う場合はクエリにオプションを設定すると解決できます。
query {
allMarkdownRemark(
limit: 20
) {
edges {
node {
frontmatter {
title
date(formatString: "YYYY/MM/DD")
}
excerpt(truncate: true)
}
}
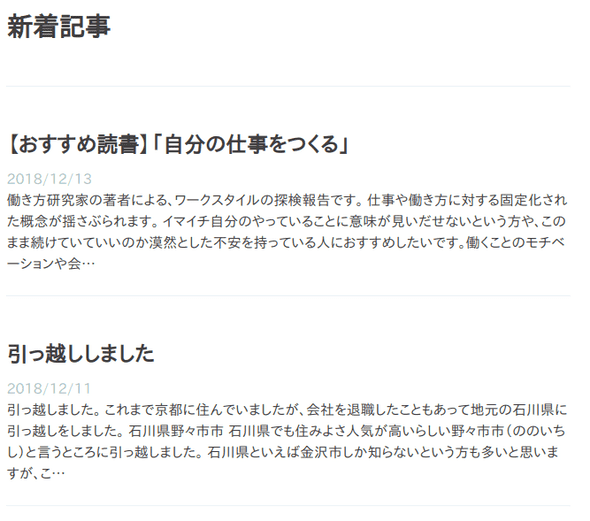
}以下のようにいい感じに治りました。
タグごとの一覧画面などでも同様の記述になっているのでまとめて修正しておきました。
他にも言語の違いなどによる不具合はあるのでしょうか。気づいたら修正して情報を共有していきます。頑張ってGatsbyのこと勉強します!